Progressive Web Apps
Stuck with a low-performing mobile website? Hatimeria improves existing websites in a lean and effective way. See booming conversion rates and discover the fastest page speed!

Mobile is 55% of the worldwide traffic and increases all the time rapidly. We as professionals have desktops, laptops and large monitors in our work but your customers haven’t got a. Your customers don’t need to have desktops or laptop devices at home because all their wishes or needs they provide from mobile.
On the other hand, western countries can get up to 50% of their iPhone Safari traffic. The exact page or image looks very good on an Android in 2-years smartphone and very poor on the most recent iPhone. Is testing on real devices part of your process? Do you target your market correctly and in detail - for example, do you research if the iPad is used and if the user experience/conversion rate is reasonable?

Trends go away,
PWA will stay
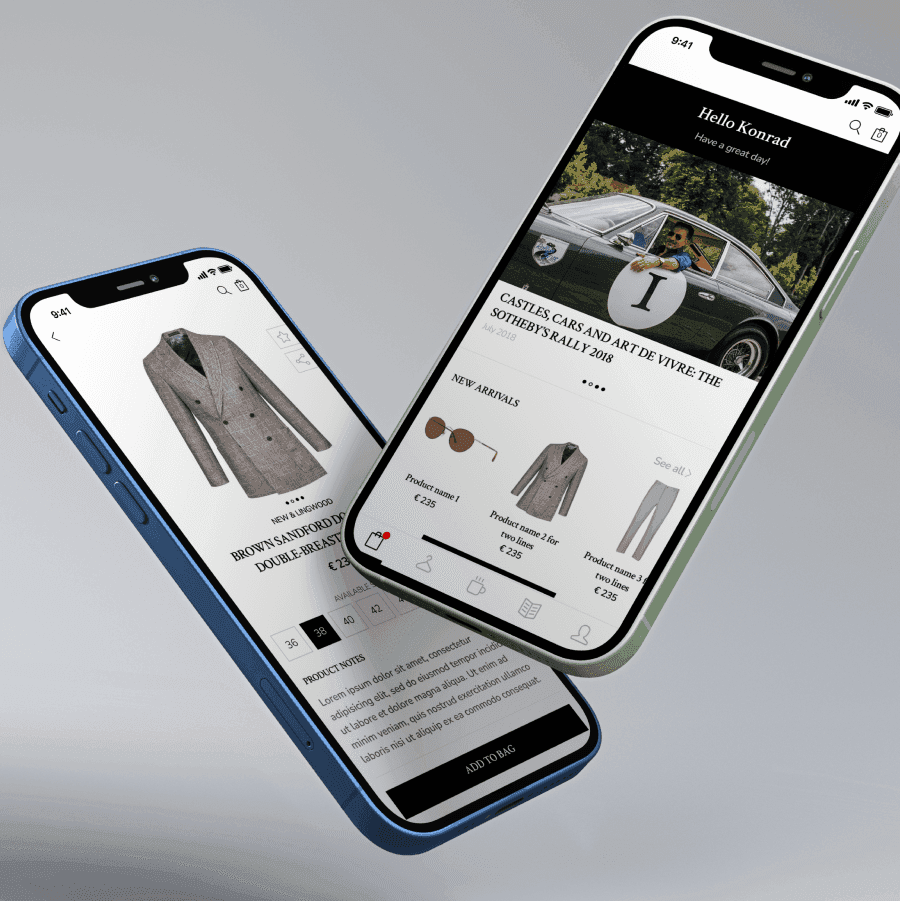
Most websites feel broken, slow, and not friendly in UX/UI. PWA is about trying to close that gap, making your website up to that expectation. It’s not about trends or buzzwords - it’s about keeping your users.

The future is happening now
Following video shows how much time standard Magento theme - Luma waste in a typical mobile conditions on a cellular network compared to modern Headless PWA for example therake.com. Check their story in our case study.
Moving from existing project
Migration to another platform or solution is always scary about costs, team management, timelines, possible crashes, or implementing a project that did not meet expectations. It results directly from past experiences or lack of this experience in system migration.

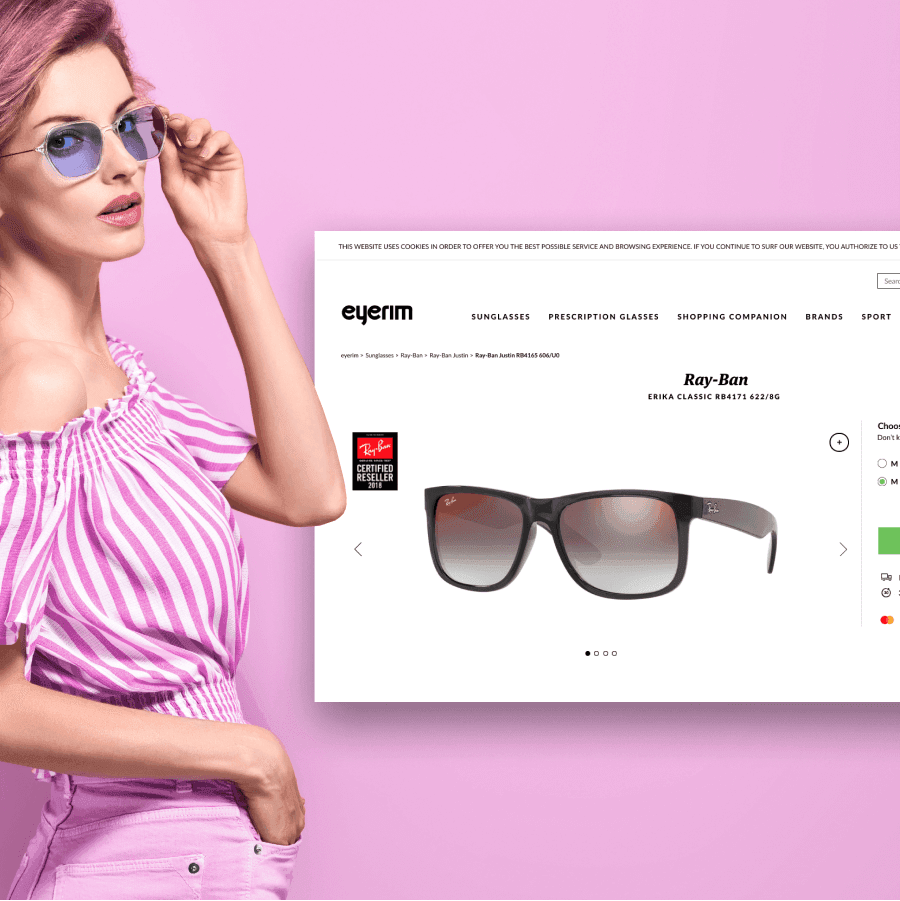
But the implementation of PWA is NOT A PLATFORM MIGRATION. Migration is a process of rewriting one system to another. In PWA step-by-step, piece-by-piece, we change and improve your eCommerce. And you don’t need to change or update your back-end.The best example is our client, Eyerim.com. Eyerim has PWA in the frontend, but all back-end is still mostly on Magento 1 - and eCommerce looks and works great.

Easy implementation with any backend
We have years of experience in projects to join PWA solutions with back-end. For our clients, we have integrated simple and effective PWA solutions with platforms:
All PWA Solutions we can quickly implement with almost any backend
PWA gives you tools to deliver your customers fast eCommerce with no reloading, offline communication, the best UX/UI design, and an overall way to grab customers from the market.
PWA loves relations
We know how to do it lean and provide value quickly for the business/users for existing projects stuck on legacy solutions. We’ve implemented enterprise-level projects for global brands and their main selling channels. As well as startup and mid-market.
Software team should be customer team
One of the most critical factors in PWA is team management. Without developing PWA projects, no software team could learn how to do it properly. Change of meaning of project management is key to receive the best results. Successful KPIs of team software should include:
Skilled with reactive programming (Vue/React)
UX / frontend-oriented developers
Performance debugging skills for the browser
You will create a great user experience
QA that knows how to test real devices
Prepare different Mobile content
Mobile-first
How we prepare projects?
We step-by-Step recognize your audience and research their requirements and expectations:
Research
Plan
Execute
Iterate
Other possible areas of PWA:


Move your eCommerce to the next level.
Talk to our experts by filling out the form.
Our experts will:
- Select a solution.
- Propose a platform and plan.
- Answer your questions.