
By Sabina, December 17, 2024 · 9 min read
Understanding Core Web Vitals: A comprehensive guide to performance metrics
If you’re here, you’ve probably heard something about Core Web Vitals, or found its acronym CWV and asked yourself if there is any difference between CVV on the back of my credit card? Why should I care? Do I really need to know what it is? Well, I can answer you - yes, you need, and here you’ll find out why. But first, let’s dive deeper into the Core Web Vitals term itself.

Don't let a slow site be the Grinch!
All about that position
Statistics don't lie: Google Search is the primary place where your current and potential customers look to spend money.


To improve your website’s visibility and ranking, understanding Core Web Vitals is essential. So the Core Web Vitals have strong browser context, and if it comes to your virtual presence, your site needs to be visible. Being visible means that the bond between your site and Google Search is so good that it displays your website in the first five results when a user hits the search term connected with your business. You may say that you’ve placed a lot of SEO texts stuffed with keywords essential for your business and this had to be your key to succeed. And, I can not disagree 100% but along with engaging and well-tailored content, your site needs to score the CWV points.
Okay, so finally, what are these Core Web Vitals?
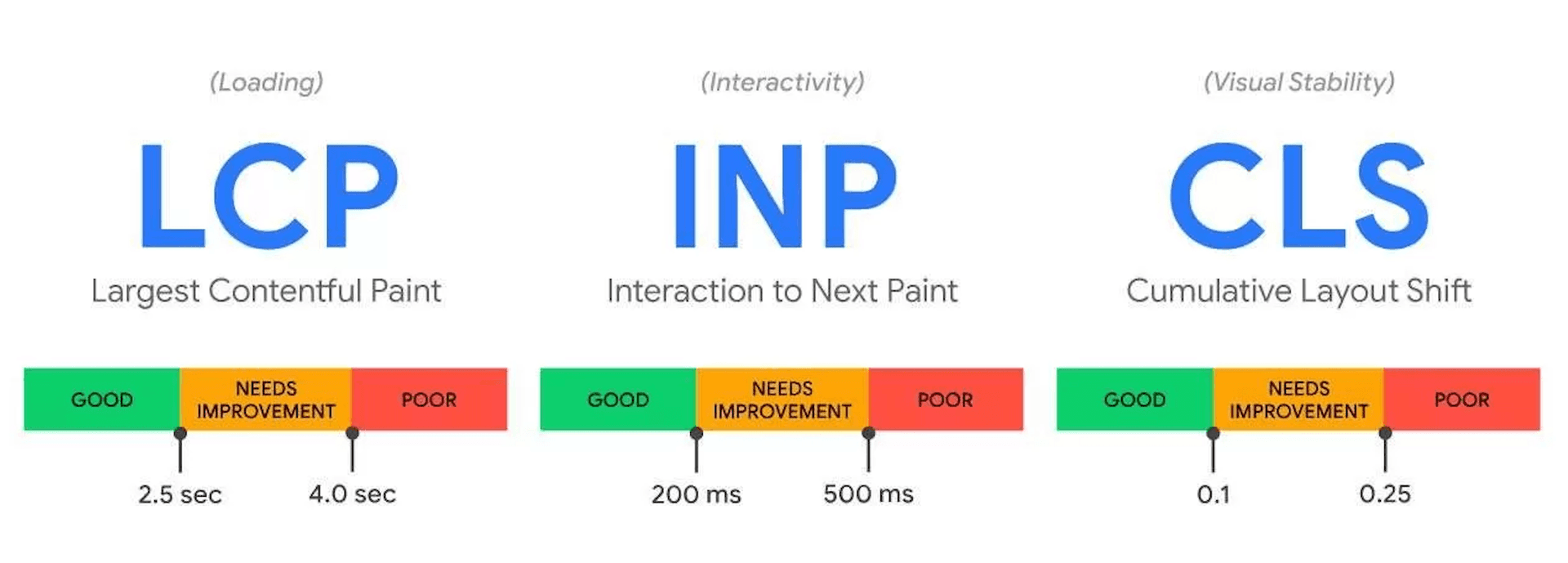
In a few simple words, according to what their creators say, it is a list of metrics that evaluate real-world user experiences related to your site loading performance, interactivity, and visual stability. On the day (17.12.2024) I write these words*, Google indicates as the key ones:
- Largest Contentful Paint (LCP)
- Interaction to Next Paint (INP)
- Cumulative Layout Shift (CLS)
And, believe me, or not - all of them impact your business. The better the score you gain, the higher traffic your site will have. And the higher your site's traffic, the more money you may earn. Simple! But, how to reach that goal?
"The first step to reach the goal is to understand the goal."
Paulo Coelho
Sabina Psuj
*Core Web Vitals metrics aren’t set in stone—they can shift based on user feedback. A recent example? In March 2024, Google replaced First Input Delay (FID) with the new Interaction to Next Paint (INP).
Each Core Web Vitals metric goes through a few stages before it’s officially adopted:
1. Experimental: Google introduces new metrics and gathers feedback from users and developers.
2. Pending: If the feedback is positive, the metric enters a pending phase of at least six months, allowing the community to adapt and offer more insights.
3. Stable: With enough support, the metric earns a place in the Core Web Vitals lineup.
Let’s talk about the key metrics, then!
At present, Google’s Core Web Vitals are comprised of three primary metrics:

Source: web.dev
Largest contentful paint (LCP): measures a web page’s loading speed. It tracks how long it takes to render the page’s most prominent elements, such as images, videos, or text blocks. As you can see, these metrics had a lot in common with UX (user experience). None of your website visitors wish to wait until a huge image load, and they rather go somewhere else where they can spend their money fast and get the goods they need. ASAP, not when the huge image decides to be loaded.
You may ask, what qualifies as a good LCP score? Google recommends that pages should load within 2.5 seconds or less to ensure a positive user experience. A page loading time between 2.5 and 4 seconds is acceptable, though some adjustments are needed to enhance performance. Load times exceeding 4 seconds can result in a poor user experience and may cause a loss of visitors.

Source: web.dev
Interaction to Next Paint (INP): is like the judge of your page’s responsiveness. It times how quickly your site's elements jump into action after a user makes a move—like clicking a button or revealing hidden content. INP is clocked in milliseconds (ms), and in this race, the lower the number, the better. Think of it like a sprint: under 200 ms is gold medal territory. If your INP is between 200 and 500 ms, your site needs a little more training. But if it’s over 500 ms? Yikes—that’s like tripping at the starting line; users won’t be impressed.

Source: web.dev
Imagine Jolean, who’s on your site and curious about your new product. She spots the Show More button and taps it, ready to read those juicy details. But then, she waits... and waits... tapping her fingers and narrowing her eyes. The content finally appears, but by that time, Jolean’s already considering finding her information elsewhere, wondering if your site is powered by a hamster on a coffee break. Keep your INP low and make Jolean’s journey seamless!
Cumulative Layout Shift (CLS): is all about evaluating your page’s visual stability - basically, how much the layout jumps around unexpectedly when users interact with it. This could be anything from elements suddenly appearing, resizing, or shifting position.

Source: web.dev
Add to cartNow, that’s not what you’d call a pleasant browsing experience, is it? If you want visitors to stick around, aim for a CLS score of 0.1 or less. This means your page is as steady as a rock, with minimal surprise moves. A score between 0.1 and 0.25? Well, your page’s layout needs some more attention. But if your score is above 0.25, that’s a red flag that your page is playing musical chairs with its elements, which isn’t great for user experience.
Why measure these metrics?
I bet that after reading all of these scary user stories, you have that feeling in your gut that measuring CWV is crucial for your business. But it’s always better to name the elephant in the room, so let’s wrap it up with a few simple phrases. Meeting the good Core Web Vitals scores indicates that user experience on your site is good enough to serve users with all needed content fast and smoothly, what leads to:
✅ Higher traffic and engagement on your website: that automatically boosts your visibility in search results and brings more organic traffic.
✅ Lower rejection rates: it’s obvious that users are more likely to stay on your site when it loads fast and works well.
✅ Increased revenue: all above gets you closer to your financial goals.
Tools to help you check if you reach the CWV and what needs to be improved
Google PageSpeed Insights: analyzes a webpage’s performance and provides practical suggestions to improve speed, accessibility, and overall user experience. It scores pages based on real-world data and lab simulations to help prioritize optimizations.

Chrome DevTools - Lighthouse tab: an integrated tool within Chrome DevTools (I know it’s called Dev Tools, but do not hesitate to use it, even if you’re not a developer) that runs audits on web pages, evaluating performance, accessibility, SEO, and best practices. It generates a detailed report with helpful recommendations to improve the overall quality and user experience of your website.

RUMvision: A real user monitoring tool that captures real-time data on user interactions and page load performance, helping identify bottlenecks in the actual user environment. It provides insights into user experience to optimize website performance and satisfaction.

One thing to remember: “Improving Core Web Vitals is not a one-time task!”
As a business owner, for sure you care about your business improvement, react to the market needs, and regularly check your competitors - the same strategy you need to have when it comes to your website metrics. You may be now in a place where you’ve noticed that your Core Web Vitals (if you do not know it yet, go to our calculator and check) are not in their best possible condition. Please note that it’s not just a one-time fix, and Core Web Vitals requires your regular attention. As long as you make changes on your site, you have to keep an eye on the web metrics, because each change can impact the performance. Regular checks and updates help your site not only to keep it high but also will save you time and money.

Core Web Vitals (CWV) might sound like a high-tech spell, but it's all about making sure your website doesn’t lose visitors by loading slowly, reacting unresponsively, or jumping around like a crazy frog. Google cares about these three key metrics: Largest Contentful Paint (LCP), Interaction to Next Paint (INP), and Cumulative Layout Shift (CLS). LCP is about how fast the main stuff on your page shows up—nobody wants to wait for a giant image to load, right? INP measures how quickly elements respond when users interact, like clicking a button, because long waits can send people clicking away. And CLS? It’s all about layout stability, preventing sudden shifts that can ruin a seamless experience. Hit these metrics, and your site will rank higher, keeping users happier and revenue flowing! And remember it’s not a sprint, it’s a lifelong marathon. ;)
Faster loading times, smoother interactions, and stable layouts don’t just make users happy—they boost your visibility, lower bounce rates, and increase conversions.
We helped DeeZee achieve this, and the result? Better rankings, more traffic, and higher sales. Curious how it could work for your site? Reach out - we’d love to help!
Would you like to innovate your ecommerce project with Hatimeria?

She is a vegan software engineer who fuels her coding sessions with leafy greens and oat lattes. She is passionate about both animal rights and writing clean, efficient code. Her ultimate goal is to change the world, one line of code and tofu burger at a time.
Read more Sabina's articles



