
By Piotr, November 06, 2023 · 9 min read
Comparing Ecommerce Checkout Solutions: React, Magewire and Luma
In the dynamic realm of ecommerce, the checkout process is a pivotal stage that can either enhance or hinder the customer experience. Choosing the optimal technology to power this aspect of your online store is a decision that warrants careful consideration. To aid in this decision-making process, we have conducted an extensive examination of three distinct checkout solutions: the default Magento Luma Checkout, community-driven React Checkout, and the innovative Magewire Checkout by Hyvä Themes. Each technology offers its own set of advantages and challenges. This article provides an in-depth exploration of these features, performance, costs, and customization potential, empowering you to make an informed choice for your ecommerce endeavors.
One of our valued clients has been harnessing the speed and performance of Hyvä Themes, which has left a strong impression on them. However, they currently utilize the default Magento Luma Checkout for their e-commerce operations and have approached us for expert guidance on optimizing this critical component of their business. In response to their query, we conducted a comprehensive assessment of available solutions.
While our team possesses significant expertise with the Luma checkout, we also have experience with the React checkout from our work last year. Additionally, we were aware of Hyvä's ongoing development of a new checkout solution called Magewire. In light of these options, we made the strategic decision to undertake a thorough Research and Development initiative to evaluate the available checkout solutions. Our primary objective was to provide our client with an informed recommendation on the most suitable solution for their e-commerce needs.
We initiated the development of two new checkout systems with a fundamental objective: to mirror the critical functionalities of the current Magento Luma Checkout. Our unwavering dedication to providing the optimal solution for our client drove us to leave no aspect of existing solutions unexamined. This thorough approach enabled us to subject the new checkouts to rigorous real-world testing and preemptively identify any challenges associated with the selected technologies.
This approach allowed us to compare all checkouts on different levels, so now we can compare the following aspects:
- Checkout performance
- The user experience of the checkout
- Configuration options
- Customization options
- Development time However, before we start digging into details, you can check the pricing and requirements for all 3 checkouts.
Evaluating Costs and Licensing for React and Magewire Checkouts
| React | Magewire | Luma | |
|---|---|---|---|
| license | free | €1,000 - one year of support | free as default |
| update & support | - | €250 yearly, starting the second year, €1,000 one-off for live years | - |
React is a free-of-charge module written and maintained by the community. The React checkout community tries to deliver new compatibility modules for the module that was written for Luma checkout. Because checkout and compatibility modules are free we don’t know how fast the new module will be delivered. Magewire is built and developed by the Hyvä team, this may suggest that checkout development will continue and new compatibility modules will be developed faster and more often than React Checkout, which is community-only. Megawire checkout requires Hyvä Themes and can’t work without it. The license for Hyvä Themes costs €1,000.
Free trial for tests
React - free license.
Magewire - no access without buying the license. Magewire has a 30-day money-back policy in case it turns out Hyvä is not a fit.
Compatibility and Theme Options: React vs Magewire Checkouts
React can be run on the Luma or Hyva themes because it works as a separate application. This is really great because you can begin your journey with Hyva by starting from Checkout (the rest of the store can still use the Luma theme). Magewire requires your store to use Hyva Theme.
Important
Both Hyva and React checkouts work with Adobe Commerce but none of them cover all Adobe Commerce additional features like, for example, Self-delivery pickup. Hyva Checkout plans to create a separate Adobe Commerce package to cover all features, which will be priced accordingly.
What do we receive by default?
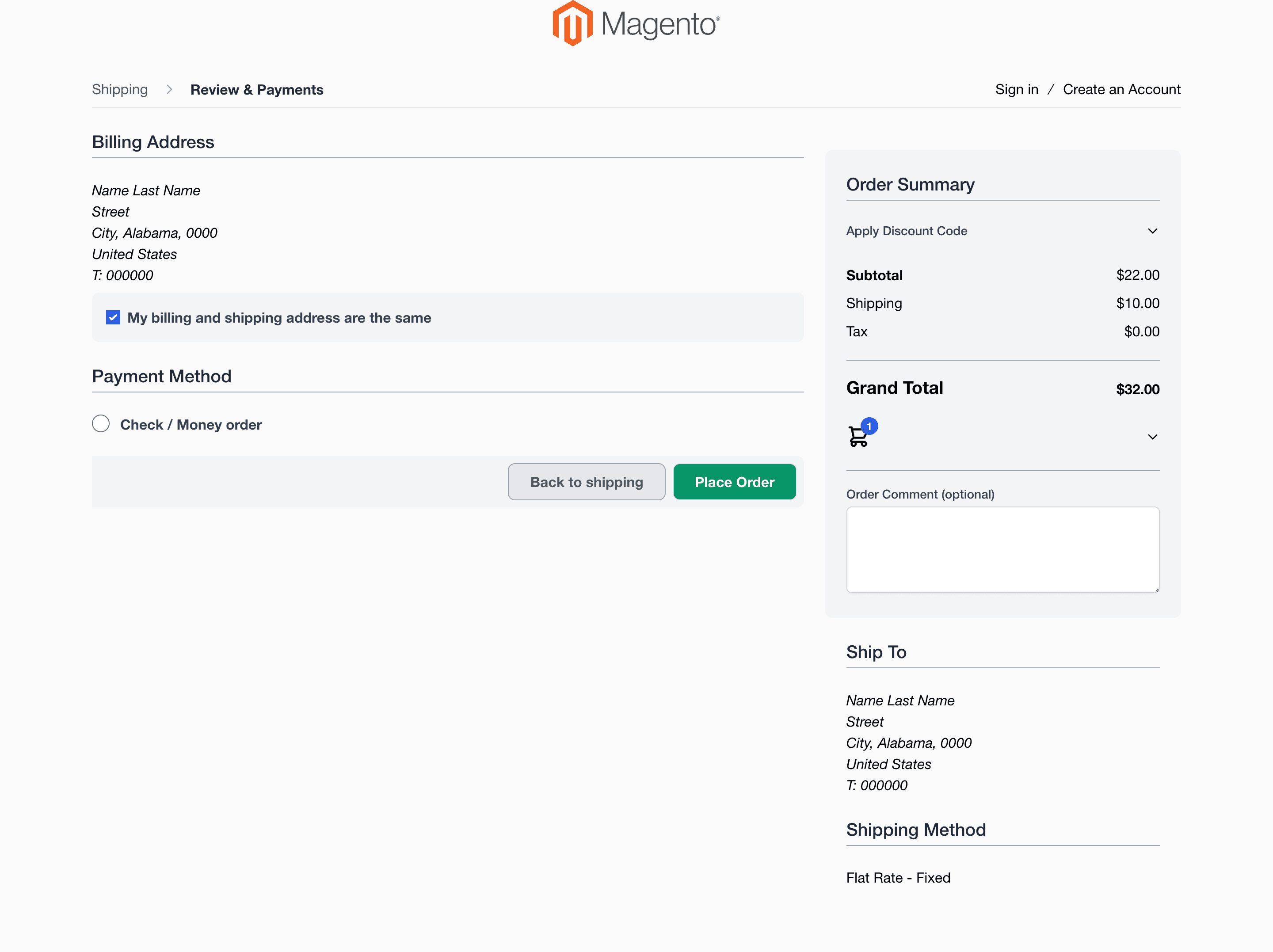
Luma Checkout includes the default Magento 2 checkout, only one theme with 2 steps.


React doesn’t offer any configuration options, after installation we have a ready-to-use one-step Checkout.

Magewire has several configuration options, the most important of which are:
- Checkout theme - the ability to choose the checkout theme. Initially we have three different themes (one of them is for mobile devices).
Hyva One page

Hyva Default


- Checkout theme for mobile - we can choose a different theme for checkout for mobile devices

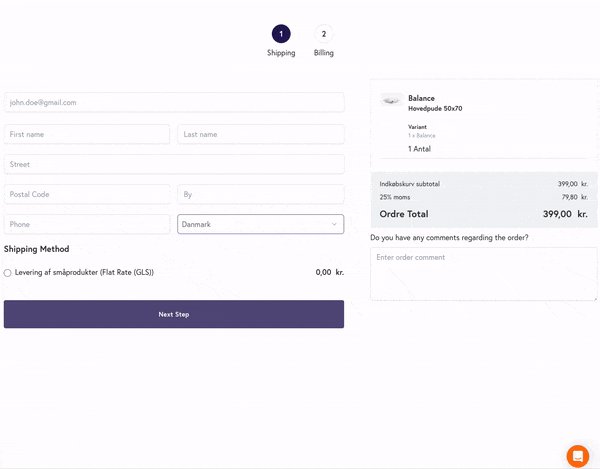
Loading checkout UX Luma - when the checkout is loaded we still see the loading animation because Luma checkout need to download all additional JavaScrtipt and templates files.


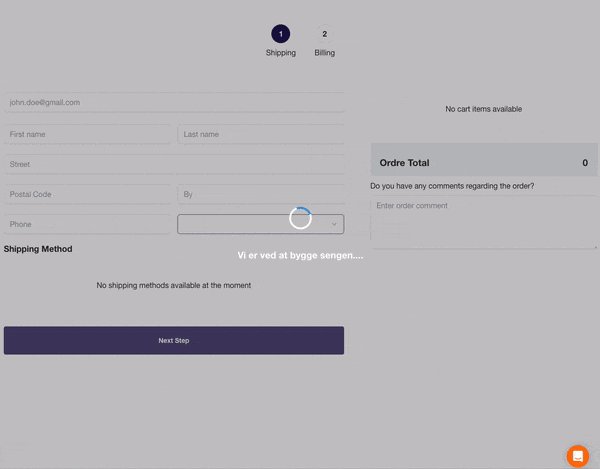
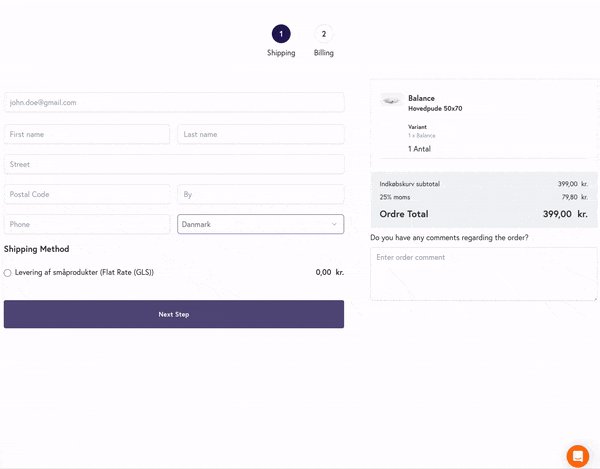
React - when the checkout is loaded we still see the loading animation because React checkout needs to load data from GraphQl.

Loading time

Magewire - because checkout is generated by the backend, we don’t need to load any additional data and checkout is visible when the page is loading.

Loading time

Comparing Development Approaches: React vs Magewire
React - we have two different layers of the application: Frontend and Backend. They use GraphQl to communicate so during the development process you need to have both backend and frontend developers. Because of GraphQl, there is a clear separation between the Frontend and Backend so they stay out of each other's way. The division of responsibilities is very clear. Front-end developers should have strong skills in building React apps.
Magewire - most of the code is on the backend side. Magewire is built to be used mostly for Backend developers who don’t like working with JavaScript. So during the development process, there will be work for the Backend developer and a small amount of work for the Frontend developers only for styling the UI components.
Choosing the Right Technology: Cost vs. Customization in Checkout Development
In our case we have 3 different checkouts that use 3 different technologies. The cost of the customization process can determine which technology is the best in your case. These are some examples of our customization issue in the checkout.
Add a logo to the payment method
Since in this article we don’t want to use hours, we use a simple time unit.
- Luma - as this is the standard solution for Magento, we don’t need to spend additional time to add the payment’s logo to the checkout.
- React - this checkout has access to the configuration just like the Luma checkout. To add the logo to the payment method we need only display the logo from the configuration file. Implementation time: 4 time units.
- Magewire - we can add the logo to the payment by simply configuration in the XML file.
Add a newsletter checkbox
A very common issue: adding a checkbox to the checkout that allows users to subscribe to the newsletter.
- Luma - adding a simple checkbox element in the checkout is not as simple as it might seem. We need to create a JavaScript component that adds the checkbox to the right place, of course, we also need to create the backend Block to save this information.
- React - first of all we should extend the GraphQL to be able to use it, and we need to create a new React Component with the newsletter checkbox. It takes about 60% of the time we needed to implement it in Luma.
- Magewire - to add the new checkbox to the checkout, we use the standard Magento Block and templates. It takes about 40% of the time we needed to implement it in Luma.
Implementing the GTMPro Hatimeria module
At Hatimeria we have a special module for Magento 2 and Google Analytics. Our task was to add events to the checkout.
- Luma - we prepared special mixins for the Knockout components to send data to GTM.
- Magewire - the checkout triggers a lot of JavaScript events and this is very helpful if you need to track the user. We use the basic events from the Magewire checkout to send data to GTM. It takes about 60% of the time we need to implement it in Luma.
A quick summary for the lazy
| React | Magewire | Luma | |
|---|---|---|---|
| Cost of license | +++ | + | +++ |
| Speed performance | ++ | +++ | + |
| Configuration options | + | +++ | + |
| Support for mobile | + | +++ | + |
| Community support | ++ | ++ | + |
| Customization process | ++ | +++ | ++ |
| Support | ++ | ++ | + |
Conclusion
In this comprehensive analysis of three distinct checkout technologies - Magento Luma Checkout, React Checkout and the emerging Magewire Checkout - we have uncovered valuable insights to guide businesses in their quest for an optimal ecommerce solution. Each option has its unique advantages and considerations, spanning cost, system compatibility, configuration and developer requirements. The choice of technology should align with the specific needs and objectives of your business. It’s clear that there is no one-size-fits-all solution, and the decision should be made with careful consideration of factors like budget, customization requirements and development speed.
In conclusion, we encourage you to explore the possibilities with our expert team at Hatimeria to make the right choice that will elevate your ecommerce operations and enhance the shopping experience for your customers. Your decision today will shape the success of your online business tomorrow.
Would you like to innovate your ecommerce project with Hatimeria?

Piotr, is an experienced Front-end developer. He used to create his first websites with tables, so you can humorously call him "grandpa". ;) He's a caring husband and the father of three kids. Due to frequent travels, their only pets are six stick insects. In his free time, he enjoys reading crime novels or science fiction, and in the evenings, he likes to unwind by watching Marvel Universe.
Read more Piotr's articles



