Apple Pay - a way to increase your sales

Overview
The overly complicated checkout process and payment security concerns are among the most common reasons for checkout abandonment, according to research published in 2019. These areas should be crucial for an ecommerce business to avoid losing a client who is ready to purchase.
Luckily for ecommerce businesses, modern technology may easily help to avoid those pitfalls with the use of e-wallets. According to data published by JP Morgan bank [link] in the US alone mobile purchases make up 75% of all online transactions and e-wallets are the second most commonly used payment method. The European market [link] is not thoroughly penetrated by mobile users yet but there already are countries where handheld devices are used in more than half of online transactions.
The features that e-wallets offer to businesses are not limited to merely providing contactless payment services. Some of them could be used to replace the checkout altogether, providing the ability to select a shipping address and a shipping method. Currently, the two most popular ones are Apple Pay and Google Pay.
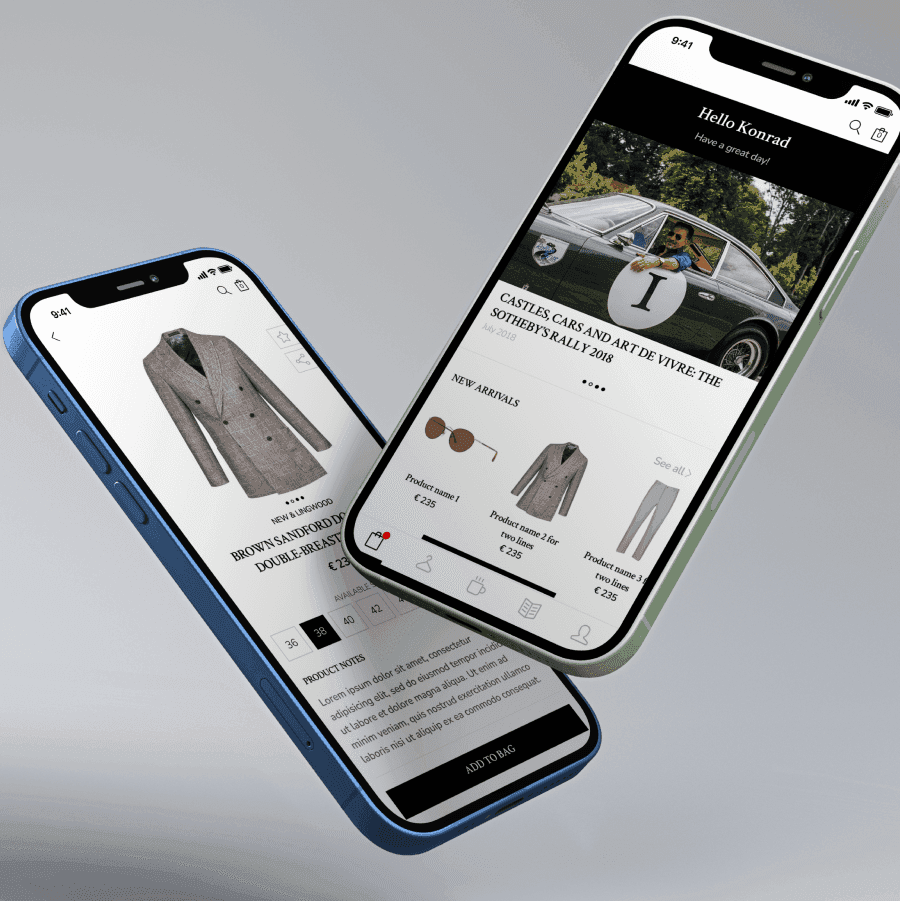
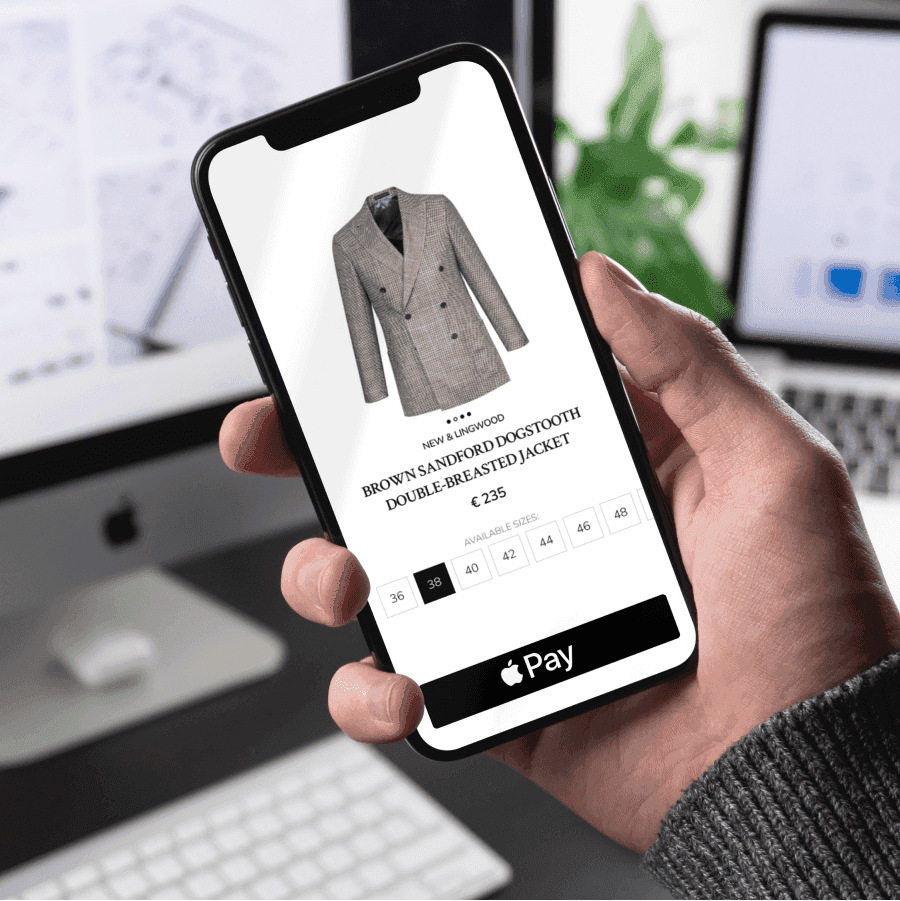
At Hatimeria we’ve implemented Apple Pay payments for our client The Rake. The decision to use only Apple Pay was dictated by our analysis of the specific customer profile. More than half of purchases are placed by US customers and 47% of traffic is generated by iOS-powered devices.
Integration with Magento
Does two checkouts mean twice the amount of work?
At first it may look like trying to use Apple Pay as a standalone checkout will require double the work for the basic checkout. We need to be able to provide the ability to choose addresses, fetch available shipping methods or calculate taxes. This process has its strictly defined order in Magento. In order to get available shipping methods or calculate taxes we need to provide a shipping address. Luckily Apple Pay checkout comes with its own SDK (Service Development Kit) which handles all those actions. It allows the store to execute additional logic in the applet when the customer changes the data. We can therefore easily refresh the shipping methods once the address changes. When the customer chooses a shipping method, the final price is calculated.
Our user interface was built using Vue.js, one of the most popular libraries for this purpose. In the backend, integration provided by our payment processor worked properly with the API layer. This meant that there was no additional work required. All in all, a separate checkout with Apple Pay took about 15 hours of work.
Do we really need a cart?
We stumbled upon two important problems.
In one working day, we managed to find solutions to both of these obstacles and to provide a feature that allows to purchase a single product from the product page.
- 1Apple Pay requires its applet to be initialized right after a user interacts with an element on a page. This means it's impossible to make an API request in the background with add to cart data.
- 2The second issue is that Magento doesn't allow to have more than one active cart per session. If the customer already had products in the cart, then Apple Pay checkout (initialized from the product page) would process all the items.
However, this solution is not without its flaws. Although it highly increases the speed and ease of the purchase, at the same time it limits the amount of items in the cart to one. For those stores that aim to increase the average cart total or have a relatively low percentage of single-item carts, it may not be the best solution. Even if this doesn't work for the full catalogue, it could still be of use for rare or high value items which are more likely to be purchased alone. In our case the store has more than 50% carts with a single item so it makes perfect sense to implement it.
Another drawback is the inability to use promotional codes. As of today Apple Pay checkout doesn't provide a field where a coupon can be entered. Therefore any marketing campaign offering promotional codes will effectively discourage customers from making purchases.
Statistics
- 83%
Checkout with Apple Pay: 83% of which 80.5% from the website, 17 orders from the app (this is the only stage where Apple Pay is currently available)
From 1 to 16 January 2020 on the website: 8.8% (together with the app 10%)
- 6.5%
First day: 6.5% of orders paid with Apple Pay
- 7.8%
All Apple Pay orders from the end of November to mid-December 2019: 7.8%
Pros and cons
Apple pay pros:
- 1Checkout takes less than 15s (from clicking the checkout button using default data and addresses).
- 2Possibility to implement checkout from the product page
- 3No need for 3D Secure redirect while ensuring the same level of security at the same time
Cons:
- 1Currently supported only in Safari.
- 2Impossible to use promotional codes from the product page (it’s only available at checkout).
Would you like to create something similar and innovate your ecommerce project with Hatimeria?
Similar Case Studies
Our Latest Thinking