By Hubert, March 06, 2023 · 9 min read
How to Migrate from Gatsby to Next.js
Gatsby and Next.js are popular frameworks for building fast websites and apps. Gatsby is a static site generator that uses React to create pre-built HTML, CSS, and JavaScript files for quick serving. Next.js, on the other hand, lets us generate pages and fetch data dynamically.
While both frameworks have their own strengths and use cases, you might prefer Next.js for larger and more complex websites that require more control over server-side rendering and data fetching. Additionally, Next.js's server-side rendering capabilities can improve your website's SEO and reduce page loading times.
In this blog post I'll explore how to migrate from Gatsby to Next.js, including the key differences between the two frameworks and reasons to switch. I'll also provide a step-by-step guide to help you migrate your Gatsby website to Next.js. Whether you're a developer looking to improve your website or just curious about the differences between Gatsby and Next.js, this post is for you.
Reasons for Migrating to Next.js

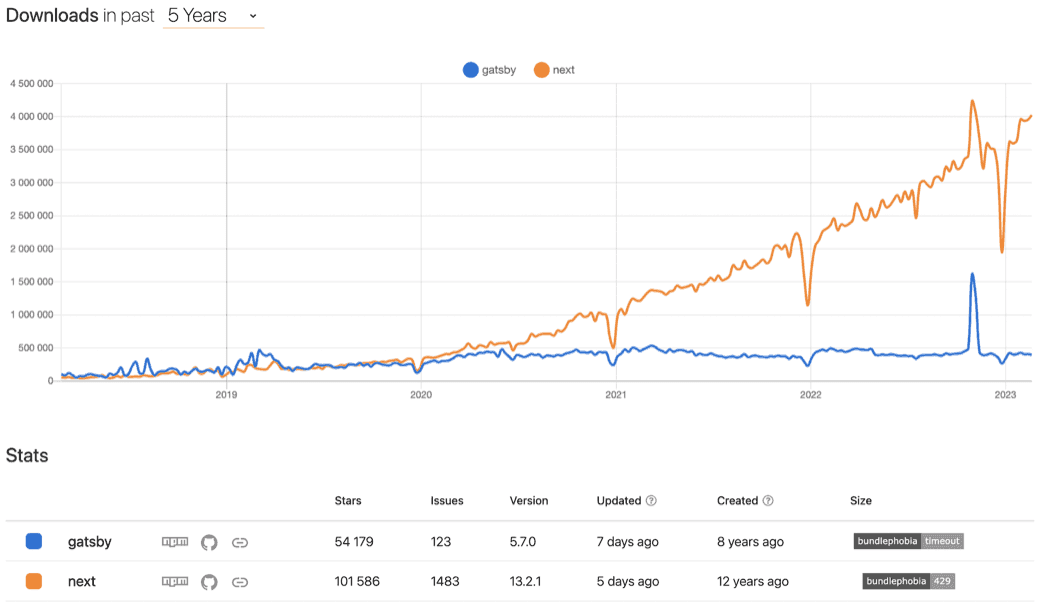
The popularity of Next.js has been steadily growing in recent years, while Gatsby's popularity has remained relatively stagnant. It's becoming increasingly clear that Next.js is the obvious choice for developers looking to build modern, high-performance web applications over Gatsby, but why? There are several reasons why you might want to migrate your website from Gatsby to Next.js:
Developer Experience
One of the primary reasons to consider migrating from Gatsby to Next.js is the exceptional developer experience that Next.js offers. Next.js enables developers to create applications quickly and easily with its user-friendly API. It also provides excellent documentation and a helpful community that is always ready to provide support and answer questions. Developers may also find Next.js appealing because of its built-in server-side rendering, automatic code splitting and support for both static and dynamic rendering, among other features. With Next.js developers can spend less time on configuration and more time on building high-quality applications that deliver excellent user experiences.
Incremental Static Regeneration
One of the important things you'll want to keep in mind if you're thinking about switching from Gatsby to Next.js is Incremental Static Regeneration (ISR). Instead of pre-generating all of your static pages in advance, you may use this powerful functionality to build and deliver static pages as needed. Using ISR, you can speed up site performance, give more dynamic content to users, and significantly reduce build times. You may keep your site current and relevant by slowly upgrading your static pages as necessary. Overall, Next.js with ISR is definitely worth investigating if you're seeking for a quick, adaptable, and effective approach to develop and distribute static webpages.
Community and Ecosystem
Next.js has a growing community and ecosystem with a range of plugins, tools and resources available to help you build and optimize your website. This can make it easier to find solutions to common problems and to stay up-to-date with new developments in the world of web development.
Faster Build times
Next.js boasts fast build times, which is a significant reason to consider migrating from Gatsby. Next.js uses an incremental build system that only rebuilds changed pages, resulting in quicker build times, especially for larger applications. Additionally, features like server-side rendering and automatic code splitting further improve build times and overall performance.
New Features in Next 13
Next.js is constantly improving with new features and updates thanks to the dedicated development team in collaboration with Vercel, the company that created the framework. For example the latest major update, Next.js 13, includes improvements to the build process and enhanced performance features. The coolest new feature, app directory, also provides a range of pre-built applications and integrations that can be easily added to Next.js projects, making it a compelling choice for developers who want a powerful and flexible framework that can adapt to their needs over time.
How to Migrate from Gatsby to Next.js
This guide assumes that you will use the pages folder since the app directory is not production-ready at this time. Migrating from Gatsby to Next.js is not as challenging as you may think. If you decide to migrate, keep the following in mind:
- Changes to package.json and dependencies
- Routing
- A different approach to Data fetching
- Image Components and Image Optimization
- SEO
- Static assets and Compiled output
Changes to package.json and dependencies
This should be the first step when migrating to Next.js: remove all Gatsby dependencies from your package.json. Then, install Next.js by running the command:
It is also crucial to change your commands defined in scripts.
Routing
pagescreatePagespages/article/{slug}/pages/article/[slug].jsxLinkDon’t forget to update the import statements.
Different approach to Data fetching
graphqlgetServerSidePropsgetStaticPropsgetStaticPathspageQueryThis is an example code of how it typically looks in Next.js:
Data fetching in Next.js is an extensive topic that I couldn't fully cover in this article, so I recommend that you read the official documentation about data fetching strategies in Next.js.
Image Components and Image Optimization
Next.js optimizes pictures as users request them, as opposed to doing it at build time. As a result, the amount of images on our website doesn’t affect the build time.
<Image />For more details visit the Next.js Image API reference.
SEO
<Seo /><head /><Head />next/headreact-helmetTypically in Gatsby, the process looks something like this:
And this is how it would look like in Next.js:
There are also packages like next-seo that simplify the SEO management even more and are worth looking at.
Static assets and compiled output
publicstaticpublicpublic.cache/.gitignore.next.gitignoreDocumentation
While I have covered the most important aspects of migrating from Gatsby to Next.js, don’t forget that the documentation should be your best friend in this process. Before diving into the migration, it's worth taking the time to become familiar with the core features of Next.js. I highly recommend exploring the official documentation, as it is designed to be user-friendly, making it an excellent resource for anyone looking to learn more about Next.js.
Conclusion
Gatsby and Next.js are both well-liked frameworks for creating contemporary online applications, however Next.js has definite advantages over Gatsby. The performance, SEO, and general platform flexibility and capability of Next.js are all greater. Next.js is a clear choice for developers aiming to create high-quality, scalable applications due to its emphasis on the developer experience and ongoing enhancements from the Vercel team. The advantages of switching from Gatsby to Next.js are obvious, and Next.js' versatility and strength make it a fantastic alternative for your upcoming project.
Would you like to innovate your ecommerce project with Hatimeria?

An MMA enthusiast and code ninja. He has a black belt in both coding and roundhouses. When he is not delivering top-notch software, he can be found at the gym, honing his skills and training for his next fight.
Read more Hubert's articles